ハモグラフとは?
ハモグラフは、私 おしるこテクノロジー が作成したOBS用のオーディオビジュアライザです。 次のような特徴があります:
- ブラウザだけで動作
- OBSのブラウザソースを使うためインストール不要です
- インターネット越しに使用可能
- OBSを起動しているPC以外の音声を表示出来ます
- URLを共有すればコラボ配信にも利用可能です

類似のソフトウェア
類似のオーディオビジュアライザに、Spectralizer があります。こちらはWebアプリではなくOBSのプラグインです。
ハモグラフのようにネットワーク越しの表示は行えませんが、配信ごとのセットアップ作業が不要なため常用する場合はこちらが便利です。
Spectralizer: https://obsproject.com/forum/resources/spectralizer.861/
使い方
まずはハモグラフのページを開きます。
https://hamograph.oshiteku.app/
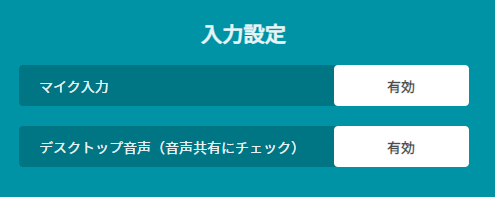
次に 音声入力 を設定しましょう。接続ボタンを押して設定できます。

ハモグラフはマイク入力とデスクトップ音声に対応しています。ブラウザやOSによっては、デスクトップ音声が使用できない場合もあるので注意して下さい。
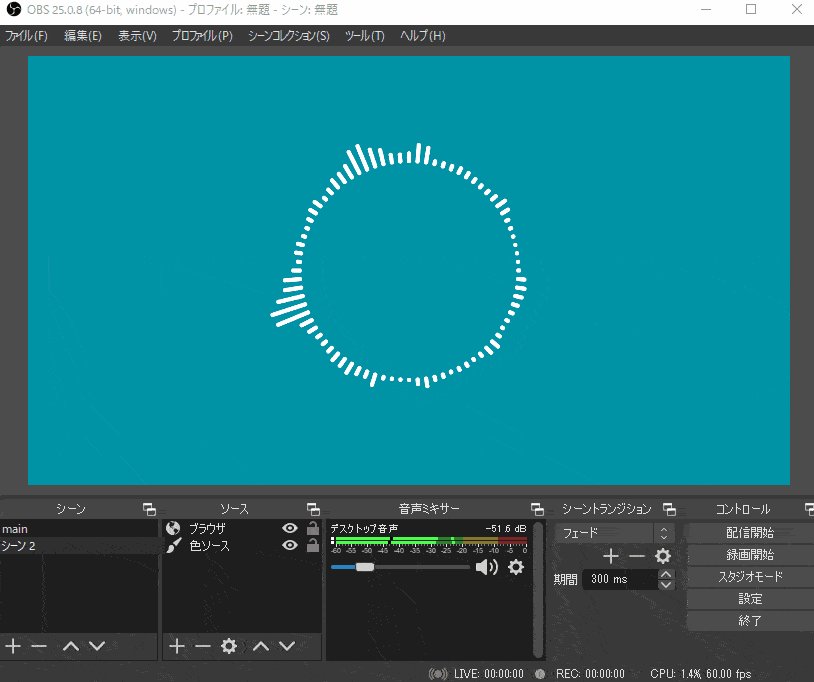
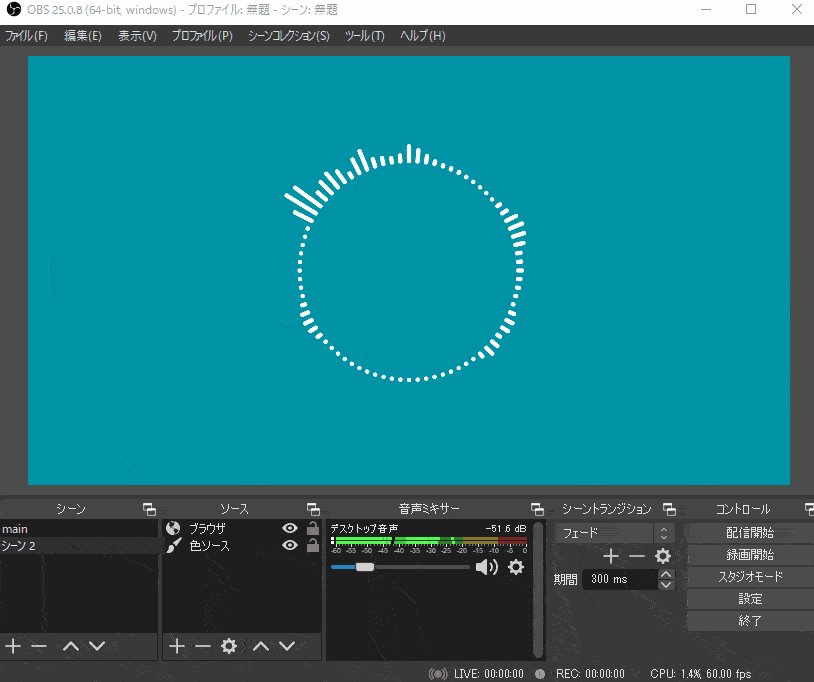
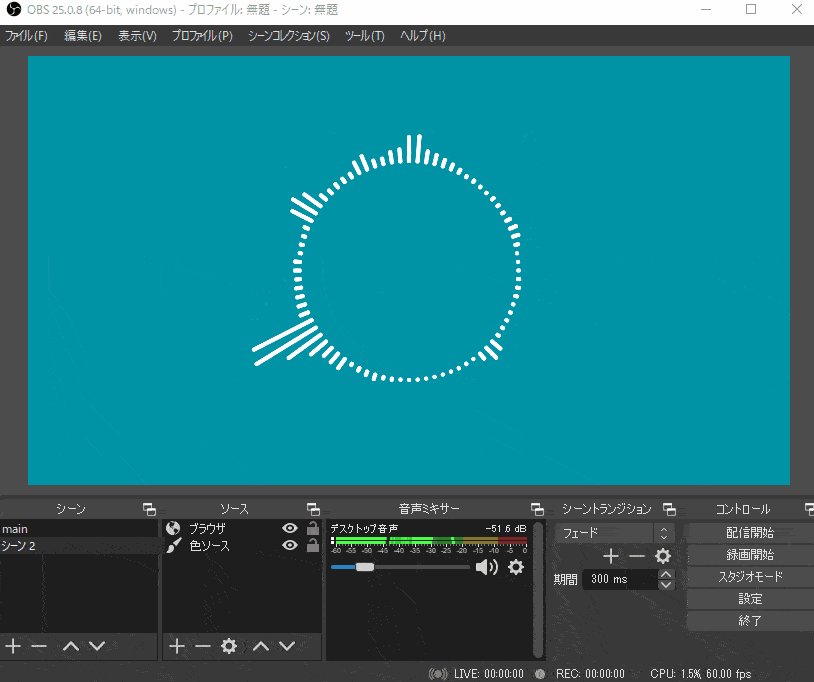
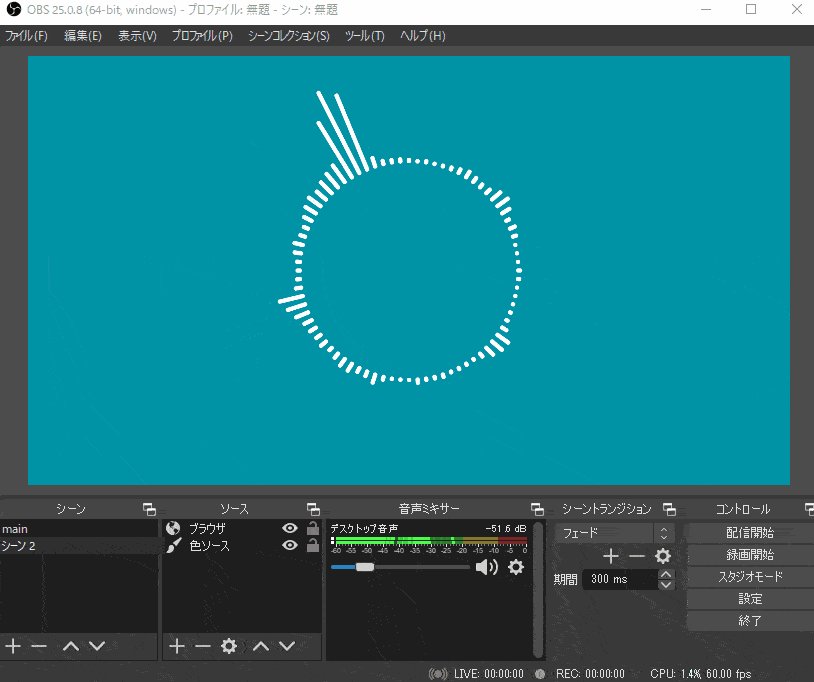
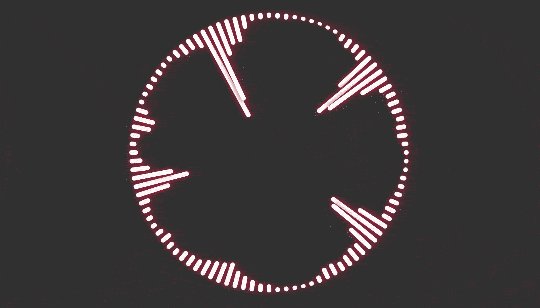
音声入力を設定すると、音声に応じてプレビューが動き出します。
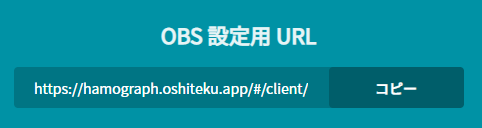
次はハモグラフをOBSに追加する設定です。設定用のURLが出るのでコピーしておきます。

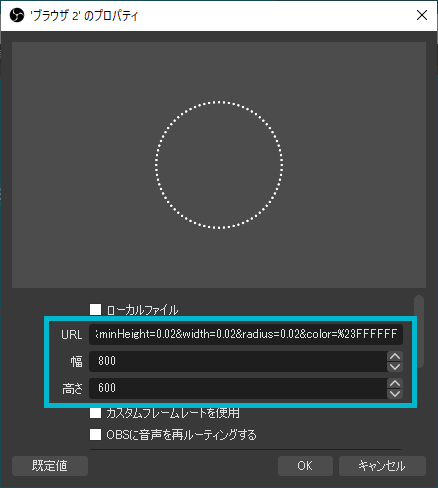
OBSのソースにブラウザを追加し、先程コピーしたURLを設定します。幅と高さはお好みで。短い方に合わせて大きさが変化します。

以上で設定は完了です。
カスタマイズ
コンフィグのパラメータを更新すると、見た目をカスタマイズすることができます。
色
バーの色です。CSSの色指定が使えます。
マイクゲイン / デスクトップゲイン
音声入力のゲイン設定です。0で非表示、2で2倍のゲインになります。
バーの数
表示するバーの本数を指定できます。
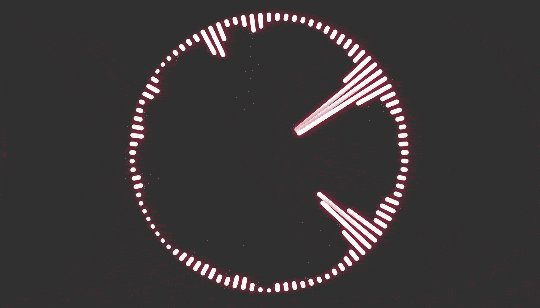
開始点 / 終了点
表示領域の半径を1としたときの、バー描画の開始点と終了点が指定できます。開始点 > 終了点とすることで内向きに動く表示を作れます。
最小高さ
バーの最小高さです。0に設定すると、入力が無のとき表示も無になります。表示領域の半径を1としたときの値です。
幅
バーの横幅。表示領域の半径を1としたときの値です。
角の半径
バーの角を丸くしたいときに。これも表示領域の半径を1としたときの値です。
カスタムCSS
バーには “bar” というクラス名を付けているので、このようなCSSでカスタマイズできます。
.bar {
filter: drop-shadow(0 0 10px crimson);
}
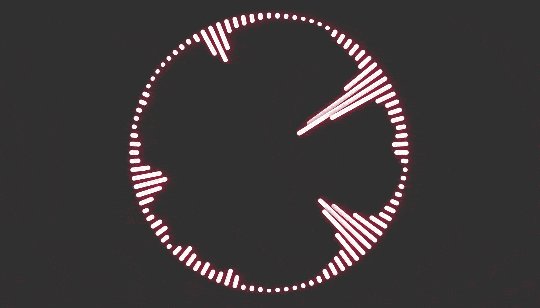
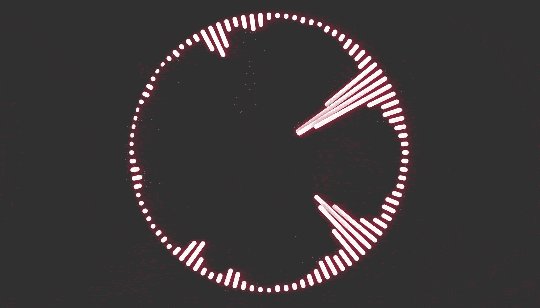
上記のCSSをOBSのブラウザソースに設定した結果はこのようになります。

おわりに
今は円形の表示のみですが、今後はスタンダードな縦に伸びる表示なども追加する…かもしれません。何かアイデアがあれば教えてください。もし不具合など発見した場合は Twitter までお知らせください。
ここまで読んでいただきありがとうございました。良い配信ライフを。